Anyone who has a WordPress website aspires to a beautiful website. The foundation to any great website on WordPress is the theme. The theme you choose will determine how your website looks and how it performs. So if you’re looking for a theme that opens up a whole world of possibilities for your WordPress website, OceanWP is one to consider.
There are literally thousands of WordPress themes out there so standing out in the market is no cakewalk. OceanWP manages to do that with its simplicity and efficiency. The theme has garnered over 2.4 million downloads so far and claims to be one of the fastest growing themes around. That’s a significant achievement for a product that comes from humble beginnings.
Click Here to Get The OceanWP Theme

OceanWP Theme Review
About OceanWP Theme
The OceanWP story started with Nicolas Lecocq wanting to start a blog in 2012. Like many others, he found out online that WordPress is among the easiest ways to create a simple blog website.
Soon, however, he realized that creating the website wasn’t going to be as much of a walk in the park as he first thought. He started off by editing the default WordPress theme and used tutorial videos along the way. Through this process he realized that he enjoyed tweaking free themes to realize the designs he had on his mind.
Lecocq then moved deeper into the WordPress ecosystem, first by working at a business that sold themes and then as a freelancer. While working with clients, he realized that he would either have to create themes from scratch or buy premium themes for every project. This would mean either projects with long time lines or big budgets. To add to that, customers would constantly send in queries about how to make simple changes to complex premium themes.
All of this led to Lecocq creating his own WordPress in 2016. The backstory is important because it tells us exactly what OceanWP looks to achieve. It’s a free theme, because the creator didn’t want clients to have to break the bank setting up their basic website.
OceanWP is also easy to set up. This is so that users don’t have to go through the same arduous process that Lecocq did to create a website.
Although simple, the theme isn’t devoid of impressive features. There are both free and paid on offer to augment what OceanWP does. Developers can do so themselves by digging into the theme’s very extensible codebase. So OceanWP is easy for laymen to implement and amenable to customization by developers.
It’s for that exact reason that OceanWP has become such a popular WordPress theme. It’s one that both hobby users flock to because of its simplicity. Developers use the theme repeatedly on projects because of the powerful paid extensions and very readable codebase.
There are plenty more reasons why OceanWP has become one of the fastest growing themes for WordPress. That includes the ease of use, extensive demo library, variety of extensions, and more. Let’s take a closer look at each of those aspects.
Click Here to Get The OceanWP Theme
Building Websites with The OceanWP Theme
Let’s talk brass tacks. Before we get into all the fancy bells and whistles, let’s discuss exactly how you would set about building a basic website with OceanWP.
You can install OceanWP and activate it like you would any other WordPress theme. Once you’ve done that, you can start using the theme’s various features.
As soon as you activate OceanWP, you will see a Theme Panel option in your WordPress dashboard. This is the panel from where you can easily enable and disable the different parts of your website. The Theme Panel contains sections for a General Panel, Header Panel, Top Bar Panel, Blog Panel, Footer Widgets Panel, etc. It’s by customizing each of these panels that you start to change the look and feel of your website.
Let’s say you want to customize the header section of your website. You would start by going to the Theme Panel and then the Custom Header section of your library.
Now there are two custom widgets that are built into OceanWP to make changes to the header. They’re called Custom Header Nav and Custom Header Logo. These let you upload your logo to the header and set its alignment.
In certain cases your page builder may not support the use of widgets to make customizations to the header. But don’t worry, OceanWP has you covered. You can instead use two shortcodes, [oceanwp_logo] and [oceanwp_nav], to make the same changes.
Now that you’ve created your preferred header, it’s time to insert it into your website. For that you’ll need to go to the Customizer tab on your dashboard. From there you can go to the header section and pick the custom header that you created using the Select Template option. This will activate your template and change the header on your website.
This example shows how you can go about customizing the standard OceanWP theme to eventually create the website that you want. The theme uses the panel-based approach and its Customizer section to make edits to individual pages.
Now let’s talk about how you deal with having to make changes to the website’s layout overall. OceanWP comes with several built-in layout options that you can easily choose from. You can choose between boxed, wide, and separate layout styles and then set the website width. Each of these can apply to a few different kinds of pages, including main website pages, blog entries, blog archives, and WooCommerce product pages.
Similarly, the OceanWP WordPress theme has several options for every aspect of a website’s appearance. Take, for example, the appearance of a mobile menu. OceanWP users can decide the mobile menu style (full screen, sidebars, dropdown); set the mobile logo and position elements; and enable or disable the search button on the mobile menu among other things.
It’s this wealth of options associated with each element of a website that makes OceanWP so versatile. You can simply select the options that help you achieve the design you want for your website header, menus, pages, and footer.
Click Here to Get The OceanWP Theme

OceanWP Demo Library
So far we’ve seen how to make edits to the default OceanWP WordPress theme. But that’s not the only way to build websites with OceanWP. The theme comes with a demo library of pre-built websites. You can use these designs as a starting point for your designs.
The websites in OceanWP’s demo library span many different niches. Importing these sites is simple. There are separate extensions that you can use to import the free demos and paid demos. You can use these extensions to load the demos onto the front end of your website.
OceanWP’s demo library has designs spanning five different kinds of websites: e-commerce, one page, blog, coming soon pages, and corporate website. There are several pre-built websites under each of these categories. Let’s take a look at some examples of OceanWP’s demo websites so we can get an idea of what’s possible using this theme.
Click Here to Get The OceanWP Theme

OceanWP Blog Demo – Simply
Simply is one of OceanWP’s blog demo websites. As the name suggests, this blog site keeps things pretty simple. The home page contains a series of blog posts accompanied by large feature images. The colors are minimal and there’s plenty of white space so that the screen doesn’t look crowded.
There are five different pages built into the Simply demo. Namely: Home, About, Portfolio, Blog, and Contact.
The portfolio pages let you show off your work using large images associated by text. You can put different pieces of your work under different categories. Visitors can then view portfolio pieces by category.
On mobile, the website has a dropdown menu where each menu item has an associated icon. The website is fully responsive and looks great across devices.
OceanWP E-commerce Demo – Outfits
This one is a demo for a clothing store built using OceanWP. Outfits shows off just how much is possible when you combine OceanWP with its WooCommerce integration.
The Outfits homepage comes with a section for featured products. Here, you can show off some of the marquee products on your E-commerce store. Each listing has an image of the product along with its name, category and price. Customers can add the product to their cart from right there.
If customers want to take a closer look at the product from the homepage, they can use the Quick View option. This throws up a larger image of the product along with a description. If customers are still in two minds they can add the product to a wishlist.
Now let’s move on from the homepage to the actual store. In the shop pages, customers can view items based on a default sorting or use filters such as popularity, average rating, price, etc. The Outfit demo’s footer section has a list of product categories featured on it.
The actual product pages let you insert much longer descriptions of the product. There’s a “Next Product” button using which visitors can navigate to other product pages easily. Existing customers can leave reviews on products. There are also social buttons built into product pages so visitors can share them on Twitter, Pinterest, and Facebook, or via email.
OceanWP Corporate Demo – Design
Businesses across industries use WordPress to build their website. So it stands to reason that OceanWP has several demos dedicated to corporate operations. Design is one of the demos in the library built for an interior design company.
This demo has everything someone would need to show off the work their interior design business has completed. There’s a portfolio section with categories to put existing work on display. Visitors can either enlarge the images in each portfolio item or click on them to be led to a post on the website. These posts can contain details about the project.
The homepage has different sections relevant to business websites. There’s a block where you can display stats about your business such as number of clients, years of experience and so on. There’s also a features section on the homepage, where you can talk about different services you offer.
If you run a business, you know that social proof plays an important role in making sales. To that end, OceanWP’s Design demo has a section for client testimonials. This allows you to insert multiple testimonials from past clients along with their picture and name.
These are just a few examples of the demo websites available on OceanWP. There are many more under each category with different design elements and functional parts. Now that we know how the demos look, let’s see how to go about using them.
Click Here to Get The OceanWP Theme
OceanWP Theme – Importing Demo Websites
There are two ways you can go about importing the data in the demos onto your website.
The first method is to use the one-click install. In order to do this, you’ll have to first ensure that all of the plugins that are part of the demo have been installed. Once that’s done, all you need to do is go to the “Install Demos” tab in the Theme Panel and select the demo you want.
The second way to import an OceanWP demo is a little more immersive. In this method, too, you will first have to install all the plugins required for your chosen demo. Next, you’ll have to download the Github repository where the code for your demo is stored. You can then upload the demo’s XML file onto your WordPress installation to start using the demo on your website’s front end.
The second method is more work because apart from manually uploading the demo data, you also have to import the settings and widgets. Ideally, you should be able to import demos using the one-click install option. However, the manual method is a handy option to have if, for some reason, the one-click install doesn’t work. Being able to access the Github repository is also helpful because you can track any updates that have been made to the demos there.
Click Here to Get The OceanWP Theme
OceanWP Website Characteristics
Every website that you build with OceanWP is fully responsive. That means that the website will look just as good on a desktop as it would a phone, iPad or any other device. This is essential so that you don’t turn away visitors using certain kinds of devices.
The theme’s codebase has been created keeping SEO best practices in mind. This is true also for all the demos. The underlying code and structure of the website complies with contemporary modern standards. You only have to think about creating content in a way that helps you meet your own SEO goals.
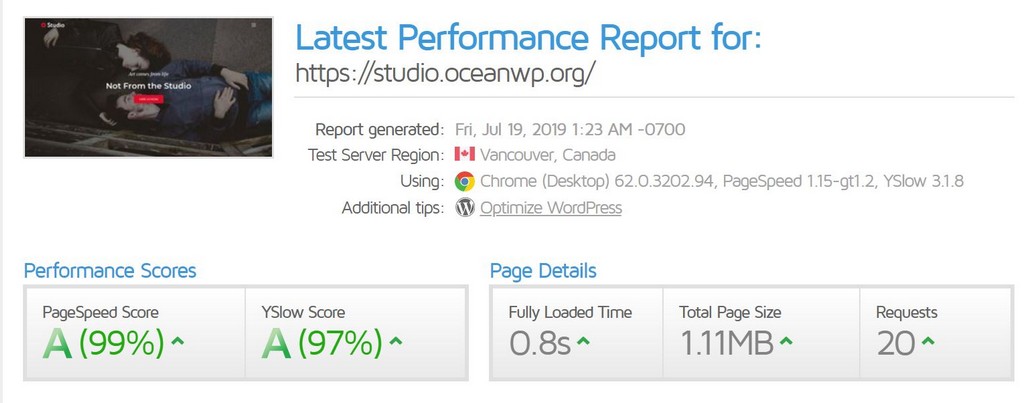
Another aspect of OceanWP websites that contribute to their SEO-compliance is the speed of loading. The code is lightweight and helps ensure that your website loads quickly. It’s for this reason that the theme tends to perform well on speed testing tools.
Another important characteristic of the OceanWP WordPress theme is that it comes E-commerce ready. This is done through the theme’s WooCommerce integration. The e-commerce features are built right into the theme, so you don’t have to worry about installing a ton of plugins to get access to those features.
Fans of page builders will be happy to know that OceanWP works great with all of the best page builders on the market. Elementor, Thrive Architect, Beaver Builder, Divi, and SiteOrigin are just a few examples. So you can use OceanWP as the underlying theme and then visually build your website using these page building tools.
These characteristics cover most things you want from a modern website. Next, let’s take a look at some extensions using which you can further widen the scope of what’s possible with OceanWP.
Click Here to Get The OceanWP Theme
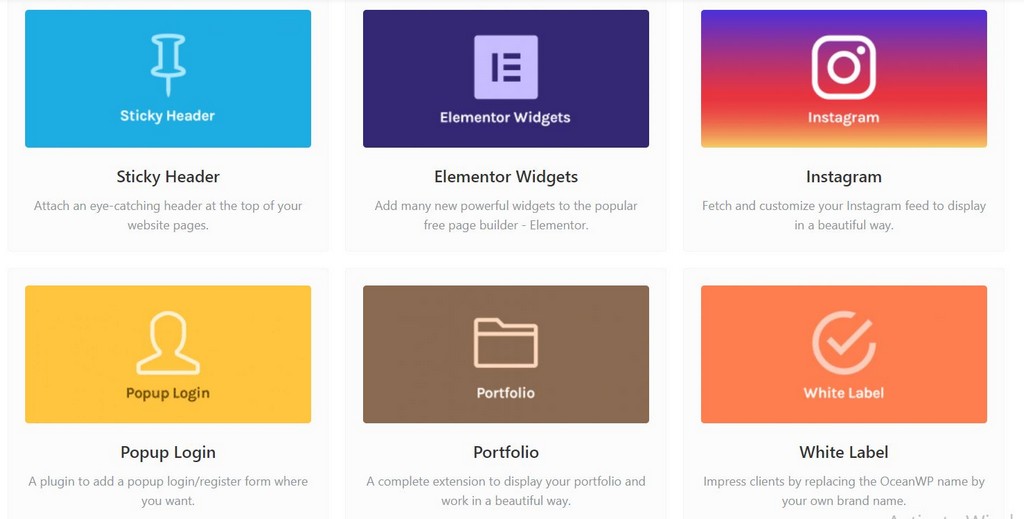
OceanWP WordPress Theme Extensions
1. Popup Login
This is an extension that could help you build membership site-like features on your OceanWP website. The popup login, once configured, will let your visitors register on your website, login, and retrieve their passwords. You can make styling changes like choosing the background image and colors.
2. Full Screen
Full Screen is an extension that you can use to build full screen websites with OceanWP. This extension is currently coupled to the Elementor page builder and doesn’t work with other tools.
3. Cookie Notice
This extension helps you stay within GDPR guidelines with the cookies on your website. Cookie Notice lets your users know that you are using cookies and take their consent before continuing. The extension will load certain scripts only after it has user consent.
4. White Label
The White Label extension is one for those who run agencies or have freelance businesses. It lets you edit how the Theme Panel looks and replace the OceanWP branding with your own. You can also insert your own theme name, author, description, etc.
Click Here to Get The OceanWP Theme

OceanWP Pricing
The OceanWP theme is free to use. However, there are paid packages that give you access to some premium features.
Every paid version of OceanWP comes with the following no matter which package you purchase:
- 1 year of updates and support
- 13 free and 60 pro demos
- 8 free extensions and 13 premium extensions
The difference between the packages is the number of websites on which OceanWP can be installed. The Personal package costs $31 annually and is meant for a single website. The Business package is priced $63 and works on three sites. Finally, the Agency package is priced $103 and can be installed on 25 websites.
Click Here to Get The OceanWP Theme
OceanWP Theme Review – Final Thoughts
OceanWP is a great theme for beginners, especially considered that you can start off with it for free. The theme itself is easy to use and the library of demos makes creating quality websites a lot simpler. When you use OceanWP you can rest assured that your website will load quickly.
Click Here to Get The OceanWP Theme
If you are going to pay for OceanWP, the best way to use it may be by combining it with a page builder like Elementor or Divi. That’s because OceanWP itself doesn’t have a front-end editing system. Instead, you’ll need to use a series of options and checkboxes to decide what you want on your pages. Using a page builder will make the design process a lot more intuitive.
Read Next:
Leave a Reply